Cara Membuat Download Box [Ala Admin Keren]
Kali ini Admin Keren mau berbagi trick yang di request oleh D yaitu
cara mebuat Download Box, Download Box ini berbeda dengan Download Box
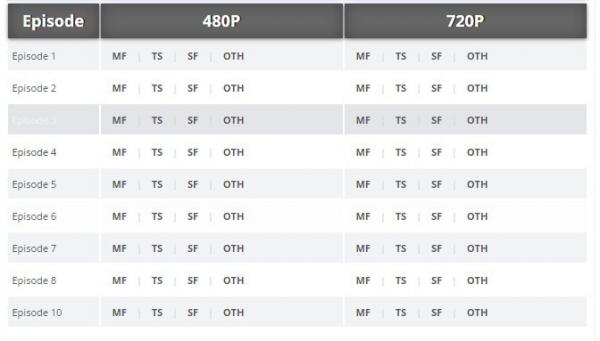
buatan Admin Imoechanz untuk penampakannya bisa dilihat dibawah ini

Untuk demonya bisa dilihat dibawah ini:
| Episode | 480P | 720P |
| Episode 01 | ||
| Episode 02 | ||
| Episode 03 | ||
| Episode 04 | ||
| Episode 05 | ||
| Episode 06 | ||
| Episode 07 | ||
| Episode 08 | ||
| Episode 09 | ||
| Episode 10 | ||
| Episode 11 | ||
| Episode 12 |
Langsung saja kita mulai tutornya:
Pertama cari kode ini </b:skin> kalau tidak ada cari kode </style>
lalu masukan kode CSS ini diatasnya:
/* CSS DOWNLOAD BOX THEME BY IMOECHANZ
----------------------------------------------------------------- */
.imoedown21 table,.imoedown21 tbody{display:block;}
.imoedown21 tr:nth-child(1) td{color:#fff; font-size:18px; margin:-20px 0 10px 0; padding:7px 3px; text-align:center; font-weight:bold; -moz-text-shadow:2px 0 0 #333; -webkit-text-shadow:2px 0 0 #333; text-shadow:2px 0 0 #333; position:relative; -webkit-box-shadow:inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666; -moz-box-shadow:inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666; box-shadow:inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666; background-color:#666}
.imoedown21 tr:nth-child(1) td:nth-child(1){width:100px;}
.imoedown21 tr:nth-child(1) td:nth-child(2){width:290px;}
.imoedown21 tr:nth-child(1) td:nth-child(3){width:290px;}
.imoedown21 tr:nth-child(2n+2){background:#f2f3f4;}
.imoedown21 tr:hover{color:#fff;background:#666;}
.imoedown21 td:nth-child(2),.imoedown21 td:nth-child(3){color:#d2d8df;}
.imoedown21 td{padding:5px 5px 4px;}
.imoedown21 td a{font-weight:700;padding:0 8px;}
.imoedown21 td a:hover{color:#fff;}
Kedua masukan kode html ini
diatas postingan HTML
<div class='imoedown21'><table><tr>
<td>Episode</td>
<td>480P</td>
<td>720P</td>
</tr>
<tr>
<td>Episode 01</td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
</tr>
<tr>
<td>Episode 02</td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
</tr>
<tr>
<td>Episode 03</td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
</tr>
<tr>
<td>Episode 04</td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
</tr>
<tr>
<td>Episode 05</td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
</tr>
<tr>
<td>Episode 06</td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
</tr>
<tr>
<td>Episode 07</td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
</tr>
<tr>
<td>Episode 08</td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
</tr>
<tr>
<td>Episode 09</td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
</tr>
<tr>
<td>Episode 10</td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
</tr>
<tr>
<td>Episode 11</td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
</tr>
<tr>
<td>Episode 12</td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
<td><div style="text-align: center;"><a href='#'>MF</a> | <a href='#'>TS</a> | <a href='#'>SF</a> | <a href='#'>OTH</a></div></td>
</tr>
</table></div>





No comments